
05 Mar 5 Best Website Animation Techniques For Your Web Design
1.Creative effects
Now your ultimate goal is not only to provide visual interactions but also to be able to create a unique spot. This unique spot would allow you to add some special features which would make your site stand out. This could obviously make viewers excited every time they visit your website.
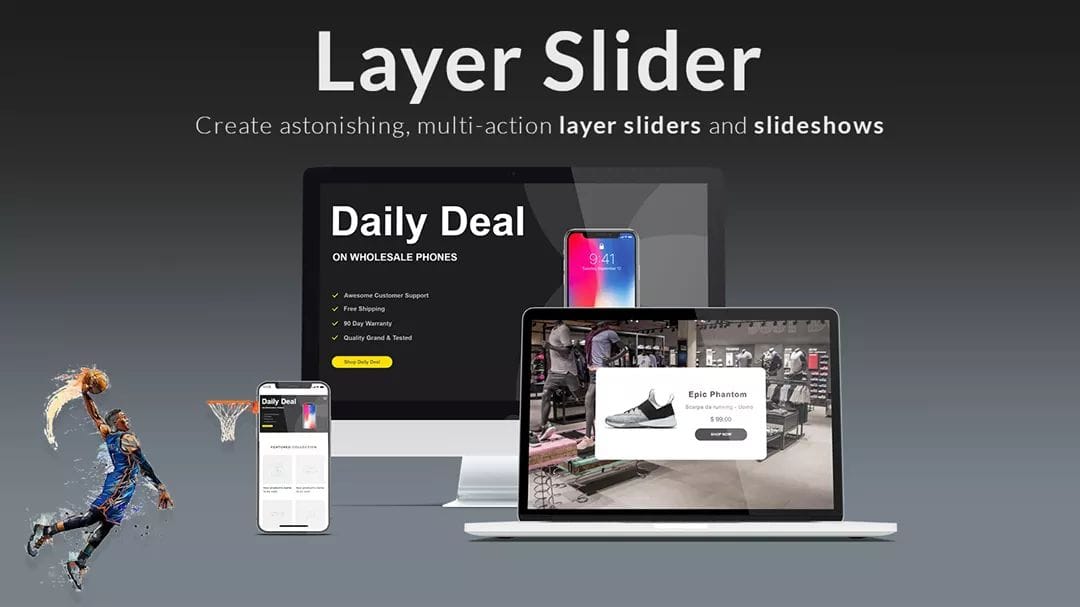
2.Multi-action layer sliders
These sliders are an incredibly versatile tool that allow you to showcase images, video, and other content beautifully and more effectively while maximizing the space on your website. Multi-action sliders can help you quickly grab your visitors’ attention.
3.Attracting attention
You ultimately would attract the customer when you add motion to your website, and this is really beneficial. Animated websites that are designed to attract attention usually lead to customers performing the desired action. Some Animation that could attract customer’s attention can be used in many parts of the website’s design, including Forms CTA, Menus, Feedback.
4.Giving a luxury view to your products
In this way you can get more and more customers every day and not only, giving a luxury view to your products will attract new customers.
5.Showing your portfolio in a professional way
A portfolio is an important tool on your Website. It showcases your work to potential customers. It presents evidence of your relevant skills and abilities. They are very helpful and showing your portfolio in a professional way is one of the most important functions to do.
So move forward from your competitors and create astonishing, multi-action layer sliders and slideshows ✔.
The difference will be obvious once the app is installed. Move forward from your competitors! Get it now!✔ If you can’t find a specific feature, feel free to ask us!
Join our Facebook to get the news of our apps and to read further interesting information.